Setting the dimensions is the very first step in book cover creation. Get it right, and you’ll never have to think about it again. Get it wrong, and you may have to recreate the whole thing from scratch.
If you can’t stand the thought of that (trust me, I don’t blame you!), this article has all the information you need to set up your own book cover canvas, stress free. You can apply all the same rules I do, and be totally covered for all the major publishing platforms. I’ll be covering topics like pixels vs inches, aspect ratio, and resolution. However, if you just came here for the numbers, I won’t bury the lede:
When setting book cover dimensions, make your canvas 4800px x 3200px, and export the book cover at 2700px x 1800px.
That’s exactly what I do. Now, if you want to know why, read the complete guide!
CONTENT LIST
Aspect Ratio
The first thing to decide upon is your book cover’s aspect ratio (the ratio of height to width). But before I dive into that, I need to clarify something. For a printed book, which is a real-world object with fixed dimensions, you can define exactly what you want your reader to see. In other words, a print cover measuring 6×9 inches will always be 6×9 inches, for everyone.
Ebooks, on the other hand, are different.
Because we can’t (yet) serve up the perfect cover to match a reader’s screen, a good chunk of your readers are going to see either a resized or cropped version of your cover, no matter what aspect ratio you choose. There’s nothing we can do about that. Between various ereader brands and models, tablets, and even phones, most screen aspect ratios range between 1.33:1 and 1.6:1.
The implications for book covers
This means we should forget how our book cover looks on reader devices, because it’s completely out of our control.
Instead, we need to focus our attention on how the cover will look as a thumbnail. Specifically, we need to know how it will look in the distributor’s online store (for example Amazon, iBooks, Kobo etc.). This makes more sense from a marketing perspective, too. After all, that’s the first time the reader will see your cover. If they like it, they’ll click through to read the blurb. If not, they’ll scroll right past. How your book cover looks in this context can make or break the sale, so that’s where your focus should be.
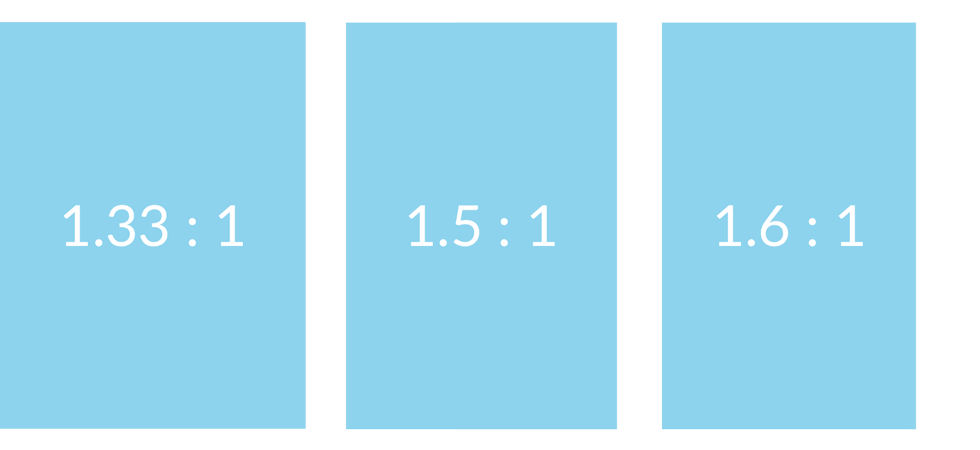
There are basically three aspect ratios to choose from:

The first (1.33) yields a fairly broad cover that looks squat and inelegant (to my eye, at any rate). It’s also not very common. The last (1.6) yields a taller, narrower cover. My favorite aspect ratio is 1.5.
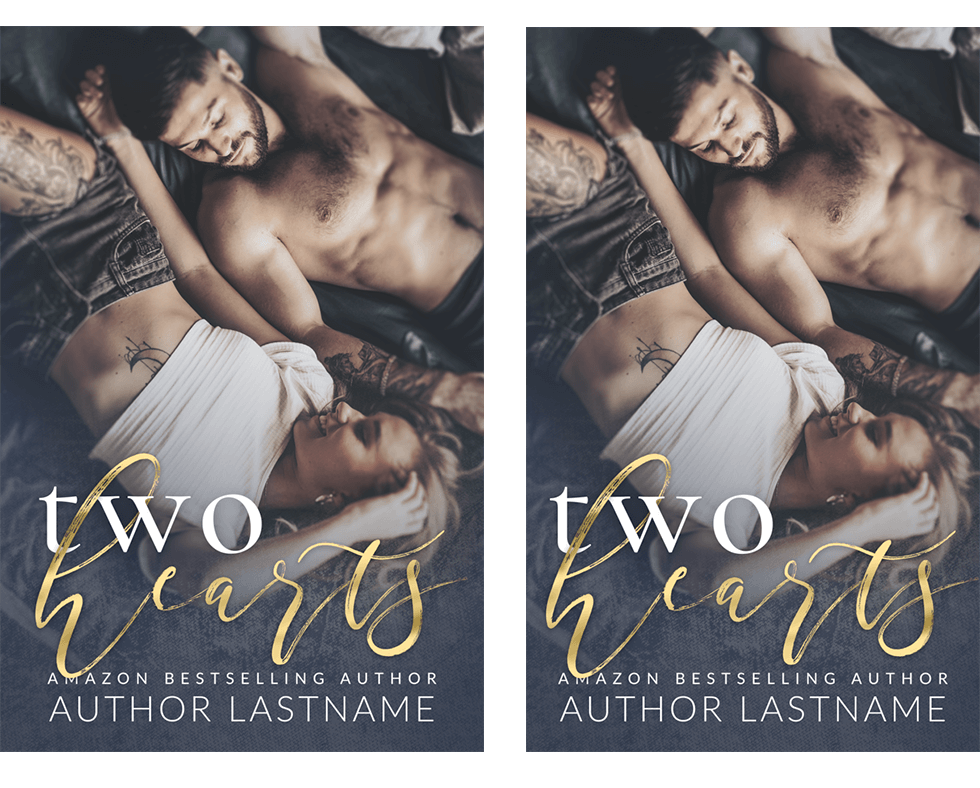
This 1.5:1 ratio is common in the traditional print world, as well as epub-only book formats. It’s aesthetically pleasing, but the other reason I like it is completely practical: in stores like Amazon, the height of book covers is fixed. This means that covers with a 1.5 ratio (as opposed to the more narrow 1.6 ratio) are wider. They literally occupy more visual space. That’s extra real estate to market your work, and it doesn’t cost you anything extra!!! To illustrate the point, below you’ll see one of my premade covers with an aspect ratio of 1.5 (L) cropped to yield a cover with an aspect ratio of 1.6 (R). The difference is subtle, but the one on the right is narrower, which means we’ve lost some detail on the sides.

Resolution
Resolution trips up nearly everyone at some point. If this is an area you really don’t care about, don’t worry, it’s not essential knowledge – just jump to ‘Book Cover Dimensions‘ to get the important info. However, if this is something that’s bugging you, here’s where I’ll clear it up.
Dots, Pixels and Points, Oh My!
You’ve probably seen these two numbers floating around: 72ppi and 300dpi.
PPI refers to pixels per inch (sometimes points per inch), while DPI means dots per inch. For our purposes, we can consider dots and pixels to be the same. More dots (or pixels) per inch means more detail per square inch. This is known as ‘resolution’ ie. the detail or clarity of an image. It’s basically a measure of information density. It’s different from dimension, which is the actual width or height of an image, usually measured in inches or pixels. Here’s the key point:
- 72ppi is the resolution for images that will be viewed on screens
- 300dpi is the resolution for images that will be printed
Therefore, print images have more detail in a square inch than a screen image does. So how does this affect your choice for canvas dimensions?
The Practical Implications of Image Resolution
Say you create a canvas in Photoshop for your new cover. The height is 9″ and the width is 6″. You’re making a cover for ebook only, so you’ve set the resolution to 72ppi. You design your cover, export, upload, and you’re done. Great!
Here’s the question: could you export this same file to create the front of your 6×9″ print cover?
Unfortunately, no. You created your cover at 72ppi. Print is 300dpi, where a LOT more detail crammed into every square inch. To meet the dpi requirements of real-world print images, your 72ppi will be shrunk to create the proper ‘density’. The result? Your print cover is now tiny. It’s nowhere near 6×9″. It’s adorable … but you can’t use it. And you can’t just stretch out your original image, either, or it’ll look pixelated and amateurish.
What’s the solution?
Stick With Pixels
When creating your canvas, forget about using inches (which requires you to choose a resolution, or ppi, during setup). Instead, set your canvas dimensions with pixels.
Pixels are absolute.
Pixels don’t care about resolution.
And if you stick to the pixel dimensions I recommend, you’ll be covered for both ebook AND print.
Book Cover Dimensions
Ebooks
The basic ‘safe’ size to ensure your book cover is large enough for all book distributors is as follows:
2700px x 1800px
This will cover you for Amazon, Smashwords, D2D, Apple iBooks, Barnes & Noble, LULU, Kobo, and BookBaby. Note that this yields an aspect ratio of 1.5. Note also that a lot of these vendors actually recommend the smaller size of 2400 x 1600px, so you’re more than covered. All of them accept a high-resolution jpeg in RGB color mode, but do be aware that some have file size restrictions. Kobo, for example, won’t accept anything over 5MB, so keep an eye on that.
Front & Back – If you’re printing your book through a service like Amazon KDP, they offer several basic dimensions. However, if you’re sticking with the 1.5 aspect ratio, the 6 x 9” option is a perfect fit. Why? Because once you set these dimensions and choose 300dpi (ie. high-resolution for print), the canvas size is again 2700 x 1800px. And who doesn’t like efficiency?
Spine – not too long ago, I used to manually calculate the spine width for my clients’ print books. Then I’d triple check, because you do NOT want to get that wrong. Now we’re all spoiled, because the major print-on-demand services like Amazon KDP and IngramSpark have their own template generators, which calculate the correct dimensions for you (including spine and bleed). So you don’t have to worry about that. Again, as long as you’ve created the front cover to be at least 2700 x 1800px, you’ll be able to create a print cover.
Of course, if this all sounds too fiddly, I sell print covers, where I take care of all this for you.
Playing It Safe
So do I, as a cover designer, just set my canvas to 2700 x 1800px for every cover? Actually, I err on the side of caution and set every canvas to 4800 x 3200px. You may notice that this just happens to be double the smallest recommended size (which makes exporting small cover sizes a cinch – just export at 50% to yield a cover of 2400 x 1600px).
However, that’s not why I do it.
I like having an extra-large canvas in case a client wants to create an unusually large print cover, or the aspect ratio needs to be modified in such a way that extra work must be done. In both of these cases, a bit of extra breathing room can make all the difference.
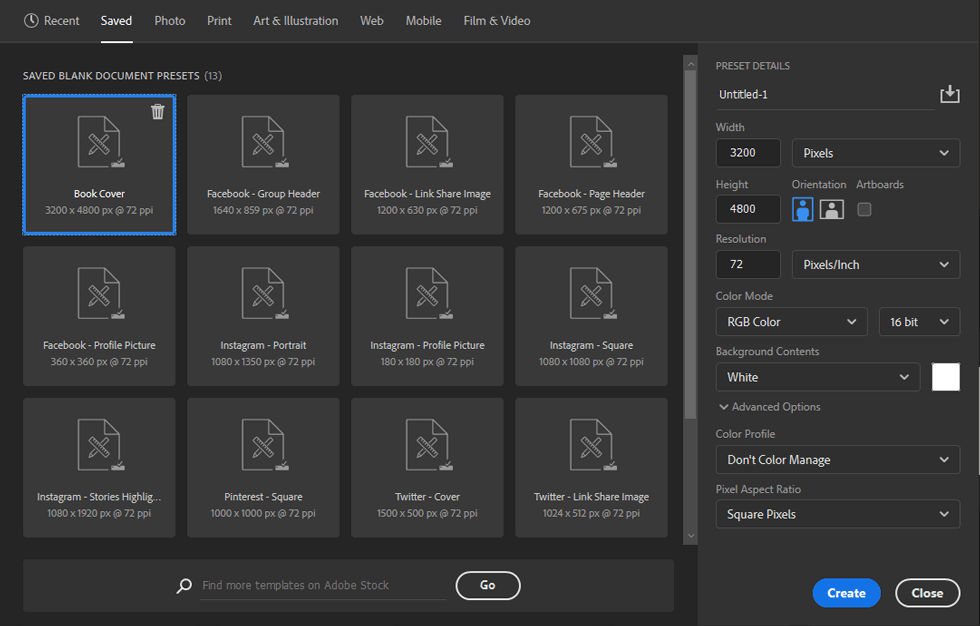
Why not double my basic recommended size of 2700 to 1800px? This would yield a big double-sized canvas of 5400 x 3600px – PLENTY of breathing space!! While I have done this on occasion, I generally find that it’s overkill. More importantly, a lot of stock images simply aren’t big enough to cover a canvas that size. In contrast, it’s rare to find a stock image that’s less than 4800px on its longest side. Basically, it comes down to practical constraints – but if you have a big enough image, and a decent enough computer to handle the workload, by all means create your cover on a nice big canvas and play it safe! For now, though, here’s a screenshot of the Photoshop Canvas setup I have for all ebook cover designs:

Feel free to copy that down, and set up a saved template like I have.
Need More Info?
Hopefully that cleared up a few things for those of you who were wondering about book cover sizing. If you have any questions or comments, feel free to hit me up on Facebook – I’m always happy to clarify.